Angular Addicts Issue #7: Standalone components and routers, Native Federation 1.0 & more
My favorite Angular resources of October, 2022
👋Hey fellow Angular Addict
This is the 7th issue of the Angular Addicts Newsletter, a monthly collection of carefully selected Angular resources that got my attention. (You can read the first, second, third, fourth, fifth and sixth issue here.)
💎Angular Gems of October, 2022
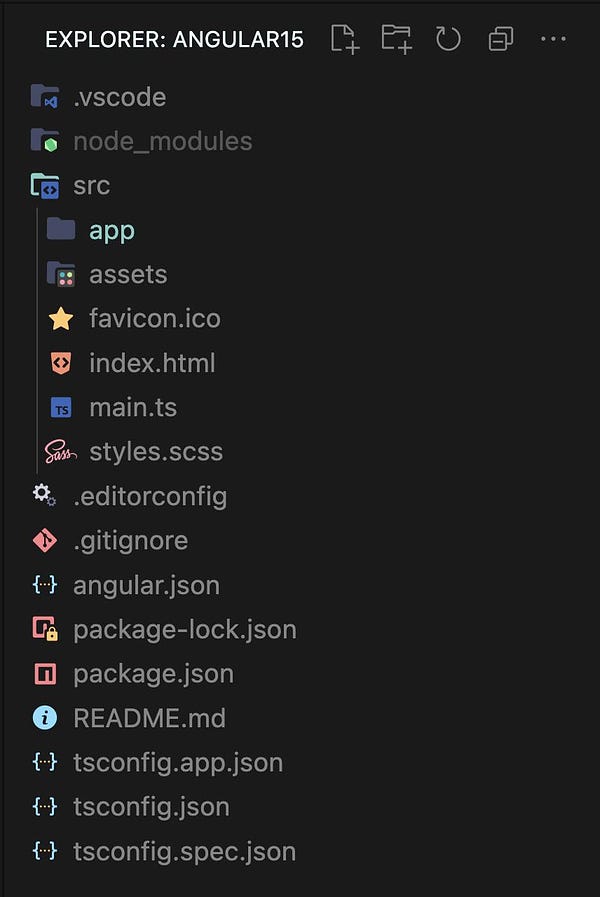
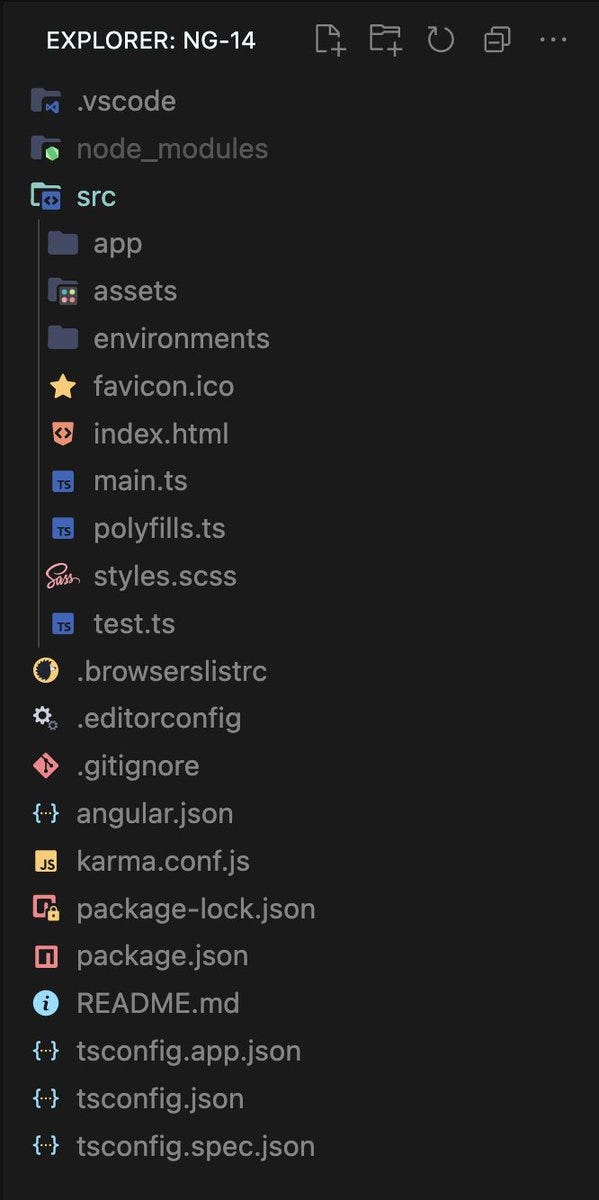
📰How to turn an Angular app into standalone — Part I
Ayyash Ayyash converts a few Angular components into standalone components, then assesses in which situations the standalone components simplify application architecture and development.
How to turn an Angular app into standalone — Part I
📰Advancements in the Angular Router
Andrew Scott shows us how to use the new router API introduced in Angular v14.2. Thanks to the new API, we can create standalone routers without a `RouterModule`.
Advancements in the Angular Router
📰Angular DOM Manipulation: ElementRef, TemplateRef, and ViewContainerRef
In his article, Kagklis Vasileios explains how to reference and modify the DOM from Angular, I really like his examples.
Angular DOM Manipulation: ElementRef, TemplateRef, and ViewContainerRef
📰How Angular evolves? By not being opinionated where it shouldn’t be!
Enea Jahollari’s article is an interesting conversation starter, he shares his thoughts on how opinionated Angular should be and how Angular and its community has evolved so far.
How Angular evolves? By not being opinionated where it shouldn’t be!
📰Angular and Microfrontend Pipelines
In his tutorial, Oleksii Koshkin builds a microfrontend application with an Angular host app and a React microfrontend.
Angular and Microfrontend Pipelines
📢Release and deprecation announcements
📢NX 15 is out!
Juri Strumpflohner summarizes the changes in the latest version of NX:
Performance optimization
Package-based and Integrated Style Monorepos
New Compact Syntax for Task Pipelines
Fine-tunable Caching with Inputs
Nx Console
Cleanup for pure JS/TS packages and ESBuild support
📢Native Federation 1.0 was released
Manfred Steyer announces the 1.0 version of Angular Architect’s Native Federation. It’s a framework- and tooling-agnostic implementation of Module Federation, so it does not depend on Webpack, and it allows us to get started with modern technologies like Esbuild or Vite.
Announcing Native Federation 1.0 - ANGULARarchitects
📢Modern CSS in Angular: Layouts
The Angular team is going to stop publishing new releases of the @angular/flex-layout library (starting in v15). In her article, Emma Twersky demonstrates modern CSS layout enhancements for Angular developers.
Modern CSS in Angular: Layouts
💬 Tweets
Here is a collection of my favorite tweets from October, 2022:








🙋♂️Who is behind Angular Addicts?
My name is Gergely Szerovay, I work as a frontend development chapter lead. Teaching (and learning) Angular is one of my passions. I consume content related to Angular on a daily basis — articles, podcasts, conference talks, you name it.
I created the Angular Addict Newsletter so that I can send you the best resources I come across each month. Whether you are a seasoned Angular Addict or a beginner, I got you covered.
Next to the newsletter, I also have a publication called — you guessed it — Angular Addicts. It is a collection of the resources I find most informative and interesting. Let me know if you would like to be included as a writer.
Let’s learn Angular together! Subscribe here 🔥
🕹️Previous issues
If you missed the previous issues of the newsletter, you can read them here:
Angular Addicts Issue #6: ng-conf 2022, NgRx best practices, Application architecture tips & more
Angular Addicts Issue #5: New features in Angular 14.2, Bundle size optimization, Tutorials & more
Angular Addicts Issue #4: Micro Frontends, Moduliths, Tutorials & more
Angular Addicts Issue #3: recent version updates, my fav tweets & more
Angular Addicts Issue #2: Angular 14, NX 14, RxJS and NgRx tips & more
📨 Submit your Angular resource
Have you found or written an interesting Angular-related article, tweet or other resource lately? Please let me know here in the comments or send me a DM on Twitter! I might feature it in the next Angular Addicts issue!
Angular Addicts Issue #7: Standalone components and routers, Native Federation 1.0 & more was originally published in Angular Addicts on Medium, where people are continuing the conversation by highlighting and responding to this story.