Angular Addicts #11: Signals 🚦 is coming, Angular 15.2: automatic migration to standalone components & more
My favorite Angular resources of February, 2023
👋Hey fellow Angular Addict
📰This is the 11th issue of the Angular Addicts Newsletter, a monthly collection of carefully selected Angular resources that got my attention. (You can read the first, second, third, fourth, fifth, sixth, seventh, eighth, ninth and tenth issue here.)
👨💻👩💻Also, we are hiring! Not at Angular Addicts :) Are you an experienced Angular developer from Austria, Germany or Hungary? Join our PAS-X Savvy team, contact me via angular@pasx-savvy.com or LinkedIn!
😲Signals is coming to Angular
In February, the most exciting change in Angular was the merge of the “add Angular Signals to the public API” feature into the 16.0.0-next.0 branch. So we expect this feature to be released officially in Angular 16.
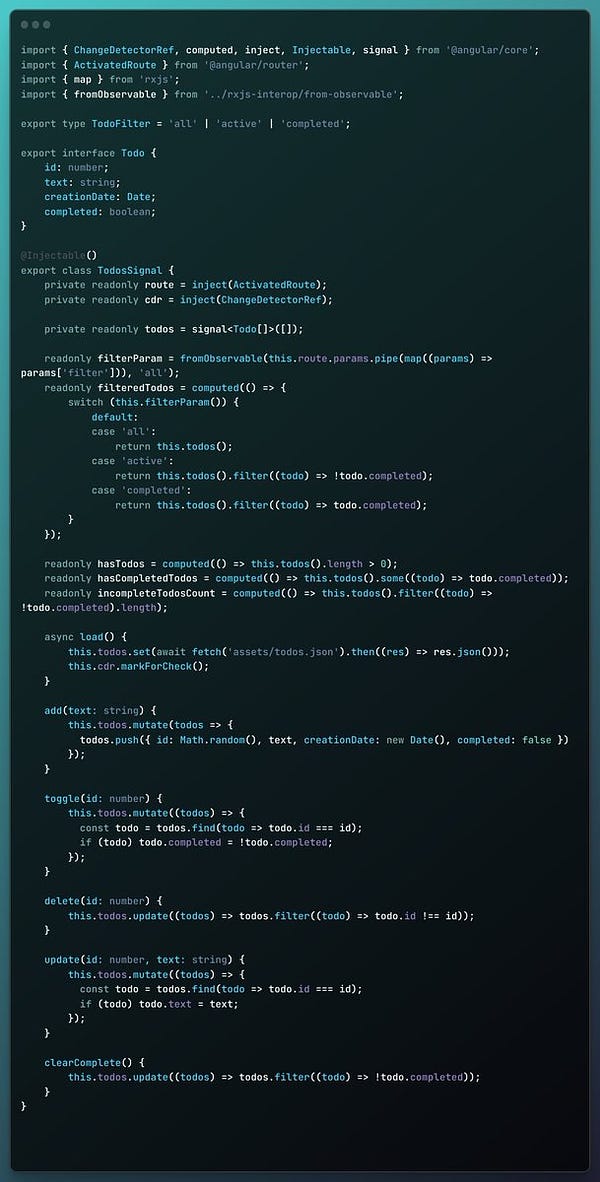
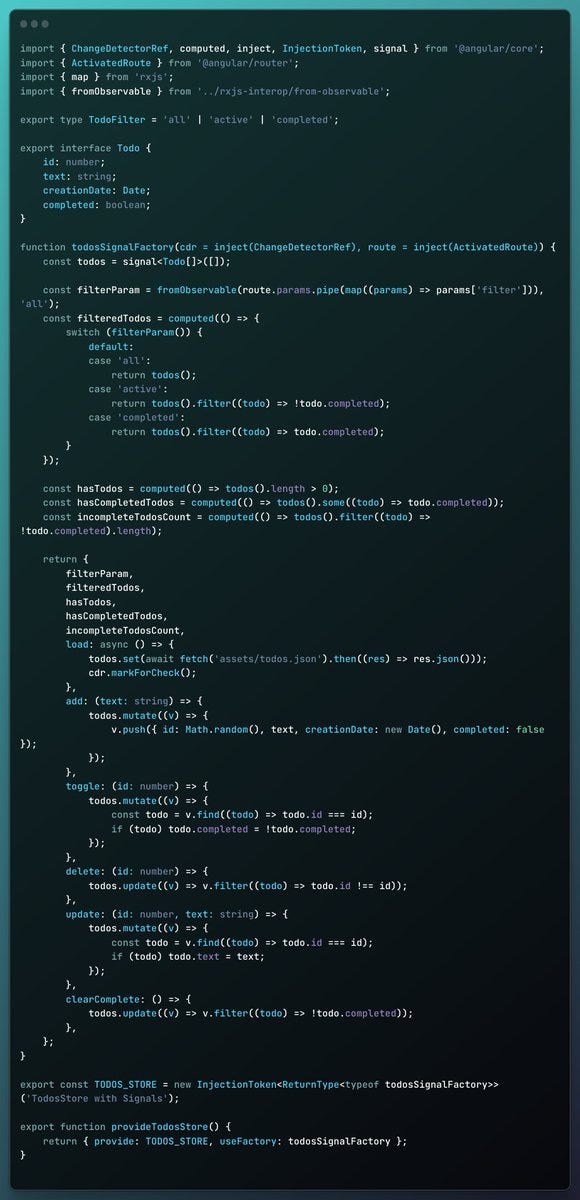
Enea Jahollari extracted the signals code and created a Stackblitz-based example, so you can try signals-based reactivity here. His example still depends on zone.js, but this will change after the Angular team releases the Signals API officially.
In his article (Signals In Angular — Is RxJS Doomed?), Lorenzo Zarantonello explains how signals and Enea’s sample code work.
Ryan Carniato, the author of SolidJS has two detailed introductory articles on the concept of signals:
Brandon Roberts and Alex Rickabaugh made a one-hour long stream about signals:
Joshua Morony also covered this topic on his Youtube channel: Angular is about to get its most IMPORTANT change in a long time
💎Angular Gems of February, 2023
📰The New NgRx
NgRX received several significant updates recently. Armen Vardanyan explains the following changes in detail:
Standalone APIs
Action groups
Features
Extra selectors on features
Functional effects
📰Angular standalone components and Angular Testing Library make component tests easier
In this tutorial, Tim Deschryver shows us how standalone components can improve testability, and together with the Angular Testing library, they provide a great DX.
📰Stop being scared of InjectionTokens
In his in-depth tutorial, Thomas Laforge explains how and when to use Angular’s injection tokens.
📰SOLID Angular: A Guide to Writing Better Code
Gourav Kajal demonstrates the 5 SOLID principles through an example Angular application.
📰🎞️Using NgRx Standalone APIs with Nx
In this article, Colum Ferry walks us through how to use Nx to create a new Standalone Component-based Angular application and add NgRx to it, using ONLY Nx Generators.
📢Release announcements
📢 Angular 15.2.0 is out
Cédric Exbrayat covered the most interesting new features in his article:
Easily migrate to standalone components
Deprecation of class-based guards and resolvers
RouterTestingHarness, a test helper for trigger navigations in testswithNavigationErrorHandlerNgOptimizedImagehas a newloaderParamsinput
Angular 15.2 contains schematics to automatically convert your application to standalone components. Tim Deschryver shared his experience with this new tool: “I tried the Angular Standalone migration, and here is the result“
💬 Tweets
Here is a collection of my favorite tweets from February, 2023:







🙋♂️Who is behind Angular Addicts?
My name is Gergely Szerovay, I work as a frontend development chapter lead. Teaching (and learning) Angular is one of my passions. I consume content related to Angular on a daily basis — articles, podcasts, conference talks, you name it.
I created the Angular Addict Newsletter so that I can send you the best resources I come across each month. Whether you are a seasoned Angular Addict or a beginner, I got you covered.
Next to the newsletter, I also have a publication called — you guessed it — Angular Addicts. It is a collection of the resources I find most informative and interesting. Let me know if you would like to be included as a writer.
Let’s learn Angular together! Subscribe here 🔥
Follow me on Medium, Twitter or LinkedIn to learn more about Angular!
🕹️Previous issues
If you missed the previous issues of the newsletter, you can read them here, these are the latest 3 issues:
Angular Addicts #10: New features in Angular 15.1, Unit testing tips, Tutorials & more
Angular Addicts #9: NX 15.3 + monorepo workflow, Reactive primitives & more
Angular Addicts Issue #8: Angular v15, NgRx v15, Component test tips & more
📨 Submit your Angular resource
Have you found or written an interesting Angular-related article, tweet or other resource lately? Please let me know here in the comments or send me a DM on Twitter! I might feature it in the next Angular Addicts issue!




